display: compact;display: compact;

Mac OS X 10.4 Tigerに搭載のSafariでは、RSSを便利に見ることができるようになりました。と、このへんは目に見えてわかりやすい変更点でしょう。ですが、Safariはバージョン2.0になって、細かなところがいろいろ改善されて、非常によい感じになったところもあれば、なんだかよくわからなくなったところもあって……。
今回は、そうした目立たない変更点について書いてみようと思います。
Mac OS Xのデフォルト日本語フォントはヒラギノファミリーです。明朝とゴシック、丸ゴシックが用意されていまして、その品質は高品位な表示に非常に役立っていてよい感じです。
ヒラギノファミリーは、もちろんSafariでも用いられているわけですが、ところがこのヒラギノにはちょいと問題がありまして、ウェイトがそれぞれ別のフォントとして用意されているのです。
ちょっと書きだしてみましょうか。
数字が大きくなるほど、文字は太くなります。
こんな感じに、ウェイト違いでフォントが別になるもんだから、バージョン1系列のSafariではフォントをボールドで表示できなかったのでした。つまり、標準フォントであるヒラギノ明朝にボールド書体が用意されていないと判断されていたようなのですね。
けれど、フォントの扱いが整理されたのか、日本語でもちゃんとボールドで表示してくれるようになりました。実はこれは非常にありがたい。これまではSafariでボールドを表現するために、ウェイト違いのフォントを指定したりといろいろ工夫してはうまくいかなくて弱っていたのですが、これからはそういう小技をきかせなくても大丈夫です。
けど、実はまだもうちょっと問題が。ヒラギノファミリーにはイタリック書体が用意されていないものだから、イタリックでの表示というのができないんですね。いや、私は日本語のイタリックは見苦しいと思っているから、別にできなくってもいいんです。けれど、一般的にグラフィカルなwebブラウザはemやdfn、var、citeあたりを斜体表示しますから、スタイルシートを自分で設定できない環境(有り体にいえば、私の使っているBlog)では、終了タグの間違いや書き忘れを自分の目で確認できないんですね。
正直、日本語のイタリックは見苦しいとは思いながらも、ちゃんと要素が指定されているか確認できないというのは困ります。
Safariは文字コードの自動判別に弱く、meta要素でcharsetが指定されていない文書では文字化けを起こすこと頻繁でした。web拍手の送信完了画面が文字化けする、Geocitiesで公開されているサイトが文字化けするなんてことは実に当たり前のことで、web拍手はたいていShift-JIS、GeocitiesはEUC-JPかなあ、とにかく化けるのが普通の状態でありました。
ところが、Safariのバージョンが上がって、日本語の自動判別がよくなったんですね。自動でちゃんとweb拍手もGeocitiesも正しく表示してくれて、文字化けを経験することがほとんどなくなりました。
文字コードの判別については、もしかしたらSafariではなくて、OS側での変化が大きいのかも知れません。というのは、私はiCabというブラウザも使っているのですが、これまで同じく文字化けすることの頻繁だったiCabも文字化けを起こさないようになったんですね。
もしかしたらただの偶然なのかも知れませんが、でも多分文字コードの判別はOSが提供する機能だったりするのじゃないかな。いずれにせよ、webブラウズが便利になったのは同様でありまして、本当にありがたいことだと思っています。
display: compact;についてはちょっと疑問 CSS 2では、CSS 1よりも表示に関する表現力が高くなっておりまして、例えばdisplay:
run-in;というのがあったりdisplay: compact;というのがあったりで、これらが使えるとdlのリストが非常に使いやすくなるので、私なんかはブラウザがCSS
2に対応する日を、今か今かと待ち望んでいたのであります。
それで、今やiCabがかなりよい感じでCSS 2に対応し、そしてSafariも対応しで、ついに私の望んでいた日がきたかと思ったら、そうはあんまりうまくはいかない感じなのです。
まずいいますと、iCabは(現時点においては)display:
run-in;に対応していません。display:
run-in;は『よつばと!』をめぐるやりとりで使っているのですが、Safariで見ればいい感じでも、iCabではなんかよくないです。
その反対にiCabではいい感じに表示されるdisplay: compact;が、どうもSafariだとおかしいのです。さっきのrun-inでは、iCabは未対応というように感じられる表示なのですが、compactにおけるSafariは未対応というよりもおかしい。いや、もしかしたらSafariの挙動は正しいのかも知れませんが、いろいろなサイトで調べてみても、どこが悪いのかわからない。やっぱりSafariの方が変なんじゃないかという思いを強めています。
ちょっと具体例を示してみましょう。
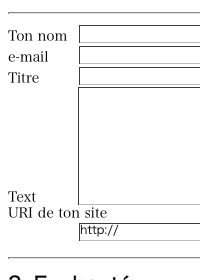
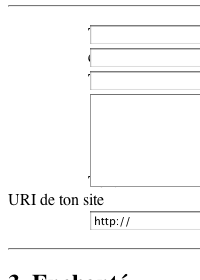
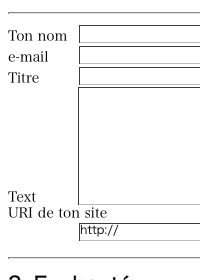
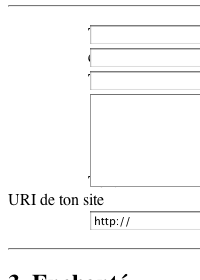
iCabにおけるdisplay: compact; | Safariにおけるdisplay: compact; |
|---|---|
 |
 |
各入力フィールドのラベルが、iCabでは期待通りにフィールドの横に表示されるのに対し、Safariだとフィールドにめり込んでしまっています。marginやなんかの設定を見れば、URI de ton siteと表示されるのと同じ並びに他のラベルも表示されるはずなんですが、Safariではなんだか変な感じです。
というわけで、display: compact;については、継続して観察してみることにします。とりあえずこのままにしておいたら見にくくてかなわんのですが、でもまあ改善されることを期待してこのままにしておきたいと思います。
でも、実際の話、不便ですよね。けど、一時的にdisplay: compact;を外すというのもなあ。どうしようか迷いどころです。
< Safariで見るRSSフィード Spotlightの使い勝手について >
